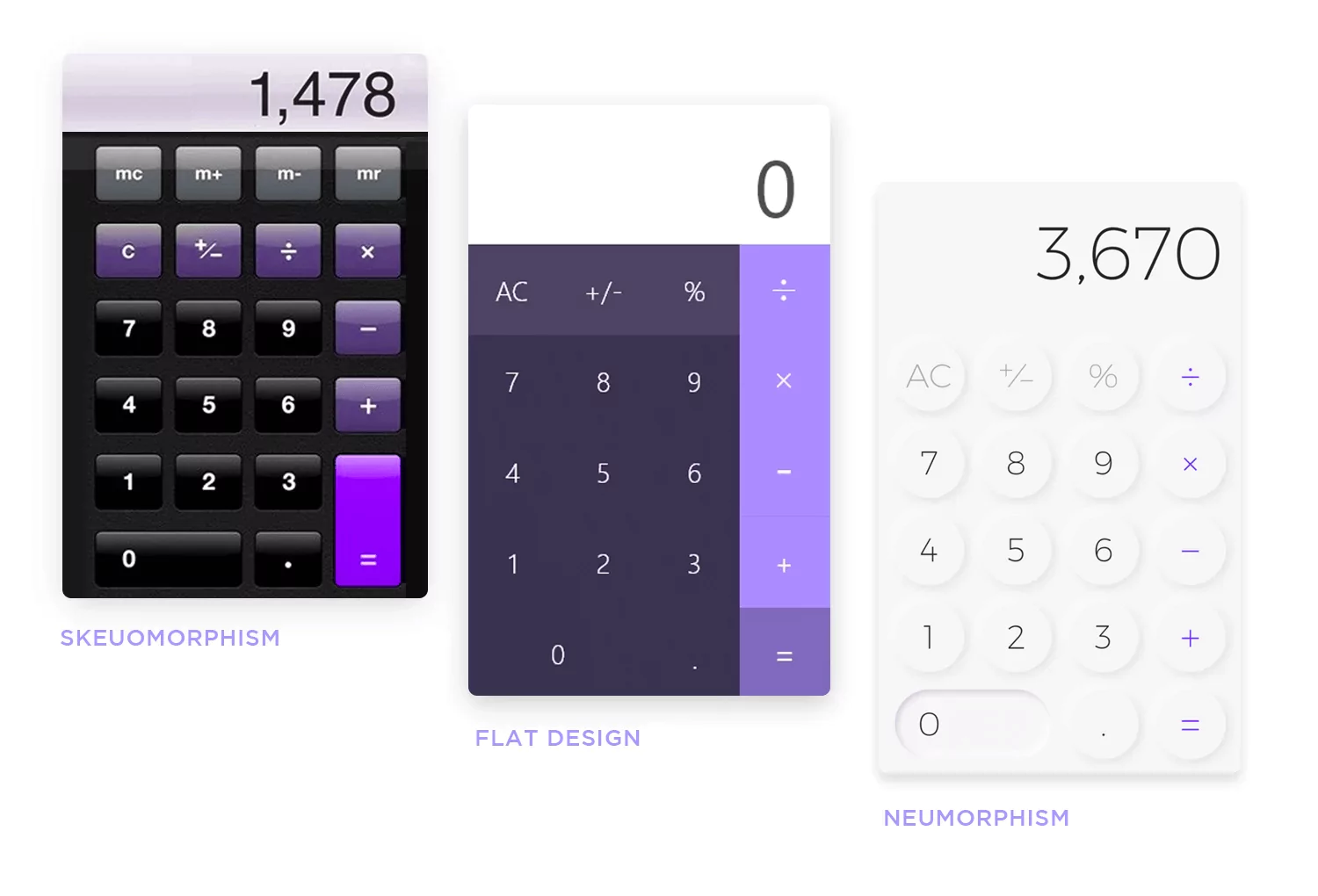
If you're a designer, you've probably noticed the recent resurgence in popularity of the neumorphic design trend. This style is characterized by soft, rounded edges, and a generally "skeuomorphic" aesthetic (meaning it mimics real-world objects).
While some designers are hailing this trend as the next big thing, others are more skeptical. After all, neumorphism has been around for awhile now – it was popularized in the early 2000s by Apple – and has yet to really take off.
So, what's the deal? Is neumorphism just a passing fad, or is it here to stay?
Personally, I think neumorphism has a lot of potential. I think its popularity is due, in part, to the fact that it's a very versatile style. It can be used for both digital and physical products, and it can be applied to a wide range of design disciplines, from web design to product design.
What's more, I think neumorphism is well-suited for the current design climate. With so much uncertainty in the world right now, I think people are craveing familiarity and comfort. And what's more familiar and comfortable than the flat design of neumorphism?

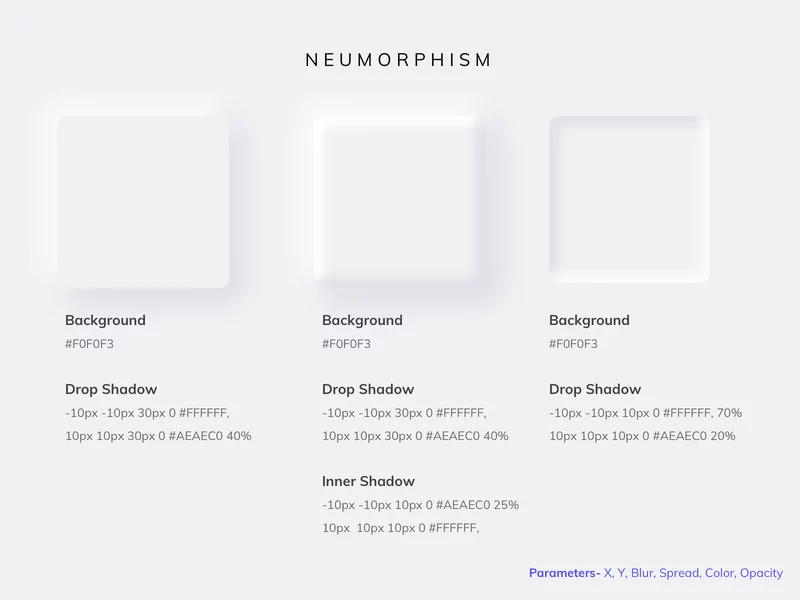
- a few tips to applying neumorphism:

There's one thing I forgot to mention earlier: the font used. Fonts, in my opinion, are the most important aspect of application design. Your customers will see it everywhere, and it will define your application completely!